Як створити іконку в стилі iOS7, використовуючи Rotate Tool в Adobe Illustrator
Як створити іконку в стилі iOS7, використовуючи Rotate Tool в Adobe Illustrator
В Adobe Illustrator існує кілька способів для обертання об'єктів і сьогодні я розповім про один з них на прикладі створення іконки квітки в стилі iOS7.

Вам знадобиться
- Програма Adobe Illustrator
- Рівень володіння: Початківець
- Час на виконання: 15 хвилин
Інструкція
1
Створіть новий документ розміром 1024 х 1024 пікселів. Це максимальний розмір іконок для Apple, так що ми будемо використовувати його. Потім натисніть View> Smart Guides. (Comman + U або Ctrl + U).

2
Виберіть інструмент Rounded Rectangle Tool і клацніть по робочій області. У вікні введіть значення як на зображенні: ширина 280px, висота 420px, радіус заокруглення 140px.

3
Перейдіть на панель Transform (Window> Transform) і виставте значення осі Х 512px, осі Y 276px.

4
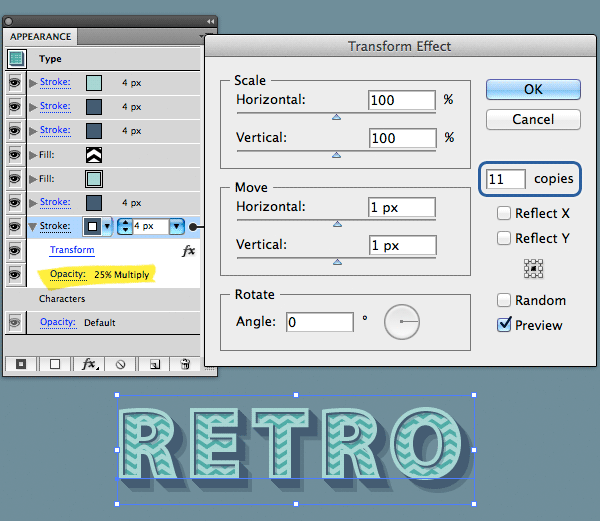
Не знімаючи виділення з пелюстки, перейдіть на панель Appearance (Window> Appearance). Видаліть обведення, зробіть заливку градієнтом, як показано на зображенні і застосуєте до неї Blending Mode - Multiply.

5
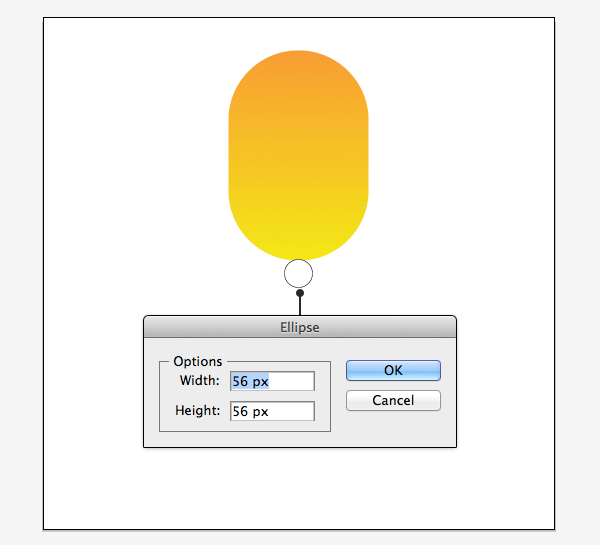
Виберіть Ellipse Tool (L), створіть коло 56 х 56 пікселів і вирівняйте його по центру робочої області. Ми будемо використовувати його в якості центральної направляючої при обертанні пелюстки.

6
Виберіть Selection Tool (V) і виділіть пелюстка. Потім перейдіть на Rotate Tool (клавіша R) і помістіть курсор над колом в центрі робочої області. Ви побачите невеликий хрестик, що знаходиться в центрі круга.Зажміте клавішу Alt і клацніть по хрестику. У вікні, введіть значення Angle -45º і натисніть Copy, щоб дублювати і обертати наш пелюстка.

7
Повторіть дію шість разів за допомогою команди Object> Transform> Transform Again (Command + D або Ctrl + D), щоб вийшло вісім пелюсток.

8
Тепер можете виділити коло в центрі і видалитиего.Виделіте кожна пелюстка і зробіть заливку градієнтом. Для цього ми будемо використовувати 8 кольорів. Колір початку градієнта збігається з кольором закінчення градієнта на попередньому пелюстці.